How to Take the Right Photos For Your Website

Choosing the right photo or images for your website can be tricky. Whether your choose to use stock photography or use a professional photographer for custom photos, it takes some planning and thinking to get it right. In this article I will detail the 4 Things You Must Know to Achieve Stellar Website Photos.
Placement of Text:
Before snapping that photo make sure you plan on where the text is going to be in relation to the focal point of the image. Below is one version of an image I used on the front of my previous website. You’ll notice that obviously the person in the photo is the focal point of the image. This was planned as I knew that the text was going to be placed on the left hand side. If I wanted the the text placed on the right, or in the center, I would have had the picture taken differently or chosen another concept all together.

Photo Colors:
The photo directly above is virtually unedited with exception to the size and the text. But having a base black (dark) color for this website, the color fits with the overall site colors. The key point here is that the colors in the image need to match the colors of the website. This is one area where many mistakes are made. People end up being ecstatic with the results of their photographer but then the colors are not inline with the site resulting in a less than wonderful looking site.
Here is an example of a website that has used photos correctly and how there’s harmony between the colors in the photo and the rest of the site.

Color Temperature:
Color Temperature is another piece of the puzzle that’s often missed. When we talk about color temperature I’m referring to two things: a) The psychology behind the color, and the brightness or contrast of the image.
A recent client of mine had a great looking image that he wanted to use for his website, However, the colors in the photo were cold where he was looking to communicate more warmth. The photo looked like it was taken in winter.
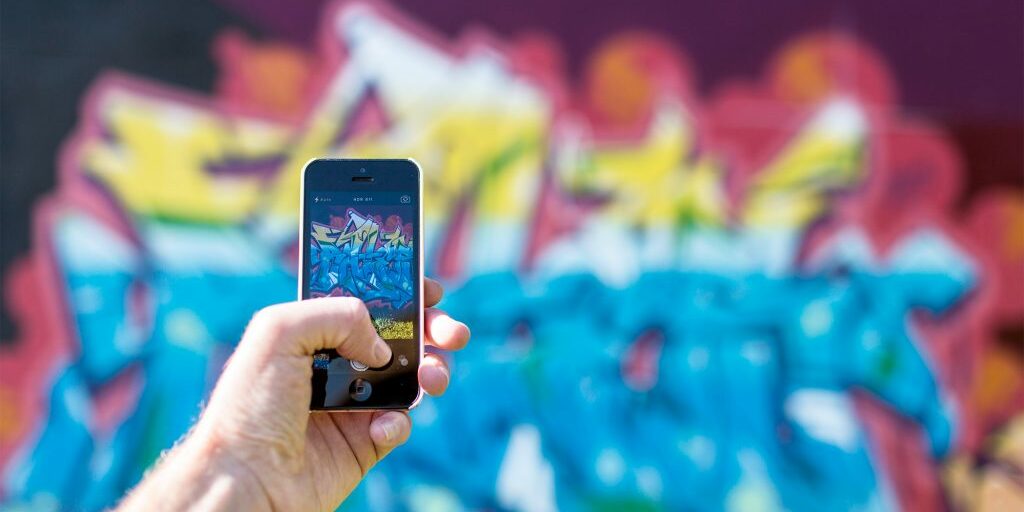
Take a look at the photo below.This is an image found on unsplash.com. Notice how the center of the image is over-exposed by the sun? it gives that feeling of summer. It has a lot of yellow hues which give it’s warmth. Predominantly blue tones and hues will produce cool colors which is more indicative of winter.

Take a quick look back at the image above where I talked about “Placement of Text”. The color temperature of that photo is a bit bright for a dark site like this one. When I first tried it out, it just didn’t sit right with me. What I did to solve it is to use Photoshop and place a black background behind the image and then change the opacity of the image in order to darken it. The result is an image that better blends in with the rest of the site. The same was done with the large image at the top of this post in order to bring out the white text on top of it.
While we’re discussing color, another trick that can be used is if the text is going to be in the center of the image, or if the color of the text can be hard to read, the image can be blurred. This can help bring more attention to the text while still maintaining that visual element.
Size and Distance
This is probably the biggest mistake that most photographers make. Photographers are trained to fill the frame of the picture they’re taking. As a result, their photos are often “close up” in order to fill the frame. However, that’s exactly the opposite of what a web designer needs for creating stellar photos. Here’s Why…
99% of Digital Cameras take photos using a 4:3 ratio (think old TV size). The majority of monitors and sites are formatted for 16:9 (Think new TV size – Widescreen) In order to cover the size of the screen, not only is the top and bottom cut off, but it zooms in the photo as well in order obtain the correct size. Now that image that fills the frame is too big for the website and doesn’t look right. Not to mention, it throws off the placement of the text in relation to the focus of the image. Example: the person who’s supposed to be on the right is now all cut off and covers half the image instead of the right third as desired.
Below is an example of how sweetgreen.com used their photographer correctly.

The actual dimensions of this image is 1500px x 510px. To put this into perspective, the average screen resolution is 1920px x 1080. The height of this photo was cut almost in half. So in order for the photographer to achieve this result would have needed to take this from a distance so that it could be edited accordingly in Photoshop.
Often when a picture is used in a website, the top and bottom needs to be trimmed quite a bit. The result is more of a panoramic type of photo. This is why taking pictures at various distances is very helpful for the web designer as it allows them to create the needed dimensions.
The Rule of Thumb when taking photos for your website is to keep the subject of your photo within the center 1/3rd of the photo. when re-sizing the image for your website, typically, the top 3rd and bottom 3rd will get cut off leaving you with a great image.
Getting the right images can clearly make the difference between an ok site and a great one. Take a little time to do some planning. Think about where the text is going to be on the image (if any), where the photo is taken to get the colors matching with the website, the temperature of the photo (can often be edited after) and the size and distance that the photo is taken. Good luck, and I look forward to seeing some stellar websites.
Discover How to Turn More
Visitors Into Customers
Hey, my name is Randy and I want to help you improve your websites conversion rate.
About Street Smart Creative
We help businesses of all sizes build websites that turn more visitors into leads and customers.
Click here to find out more about our web design services

Randy Dueck | Founder Street Smart Creative
